This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
How to Create an Efficient FPGA Development Environment
05/10/2020, hardwarebee
This document provides a starting point for an efficient FPGA development environment. This will be split into the following sections:
- How to select a text editor for your FPGA project
- How to manage an FPGA project over git
- Introduction to Doxygen with VHDL projects
- Additional resources
How to select a text editor for your FPGA project
The text editor you use determines how much time you spend designing vs coding. In my opinion for VHDL based FPGA development “emacs” is the best text editor to use for the following reasons:
– Automatic template insertion for pretty much all constructs used in VHDL cuts down the time for writing code down to half of what it would take you to develop without its support.
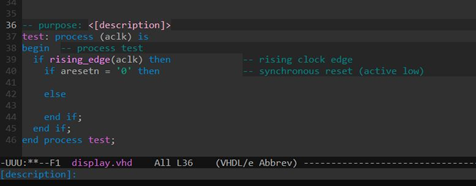
This feature can be accessed using “vhdl-electric-mode” in emacs. Shown below is an automatically generated construct “process”

– Automatic Header/footer insertion
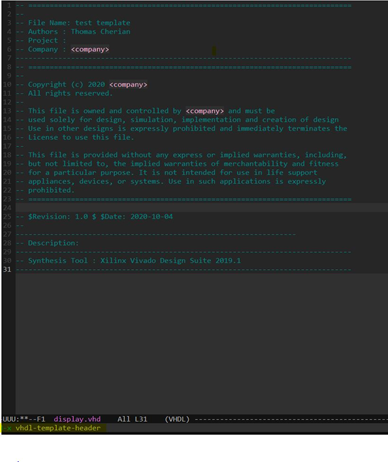
Whatever be your company’s header insertion policy, you can edit emacs header to your requirement and it to your code by simply accessing “M-x vhdl-template-header”. Please see below an example header to show the capability of this tool

– Integrated GIT support
The best capability to have in a text editor is the ability to integrate your work over git on the fly without ever closing the editor. Using “magit”, emacs let you do exactly that. Anything from maintaining local git repos to complex remote repos with multiple branches becomes a breeze with this tool.
There are tons of other features you can access using emacs all of which can be found on “elpa or melpa”.
The downside to using emacs is the initial learning curve, you’ll need to get used to a completely new set of controls to move around ,copy,paste etc and to take full advantage of the editor a decent knowledge of elisp will be a boon.
Use this link to start learning elisp : https://www.emacswiki.org/emacs/LearnEmacsLisp
How to manage an FPGA project over git
Managing FPGA projects over git becomes important because of the huge size of your projects and maintaining them as such on your Server/PC is a waste of resources. In addition to that maintaining projects over git makes collaboration between team members on the same project an easy task, hence drastically reducing the time for project integration which in turn provides a much faster concept to production time.
In this document I will be focusing on how to maintain a Xilinx project over git.
– The first step is to get up your gitignore file.
Any files other than “.vhd .v .coe .xdc .xml .xci” needs to be removed unless you are planning to store any other file format.
– Creating your folder structure
├───BIT
├───PROJECT
└───SOURCES
├───COE
├───IP
├───RTL
├───SCRIPTS
└───XDC
The Folder structure shown above is the one that I personally use for managing my projects over git. The structure is pretty straightforward.
- BIT folder stores the current latest working binary for easy testing
- SOURCES contains all required data to recreate the project from scripts
- COE stores all .coe files required for the project
- IP stores all ip folders . do not use xcix format, instead use xci format and delete all files except <ip_name.xci> and <ip_name.xml>
- RTL stores all .vhd/.v files
- XDC stores all constraints files
- SCRIPTS has the following scripts
- Setup.tcl => used to import all necessary files to the project
- Compile.tcl => used to launch runs
- Bd.tcl => this is exported from vivado if your project is designed in bd mode.
Combining all these scripts using a Makefile would be the best approach to recreate your project.
Details on this structure can be found in“Using Vivado Design Suite with Version Control Systems” pdf released by Xilinx.
Once the folder structure and project maintenance mechanism is in place, any git storage strategy can be used to maintain your projects.
Introduction to Using Doxygen with VHDL Projects
One of the most important aspects of a good project is clear and useful documentation. Doxygen is a software that integrates all comments in your code to create a tidy and user friendly documentation.
To use doxygen download and install doxygen software on your PC. When you start writing your code follow the doxygen ruleset found in : https://www.doxygen.nl/manual/docblocks.html
When integrated with emacs, the editor’s template insertion capability can be leveraged to create an automated doxygen ruleset supporting commenting procedure.
The advantage of using doxygen is that it provides documentation in an interactive HTML format, wherein any references to other codes are accessible to readers at the press of a hyperlink.
Doxygen also portrays the hierarchical views of your code and has capability to draw state machines all with minimal developer intervention. This enables the developer to spend more time towards design.
Additional Resources
A fantastic free resource that all FPGA front end developers need to be aware of is “fizzim”. It is a tool that automatically writes VHDL/Verilog code for your state machine provided that you draw the state machine for the tool.
This visual approach towards coding SM’s not only saves time but also reduces the chance of making a logical error in your design. You can learn more about fizzim at this link: http://www.fizzim.com/mydownloads/fizzim_tutorial_20160423.pdf
Conclusion
The sole purpose of this document is to make the reader aware that designing and coding are two very different subjects and that anything repetitive or monotonous in your job can be automated so that you can work efficiently focusing your time in designing an infallible system rather than spend time worrying about the peripheral issue.